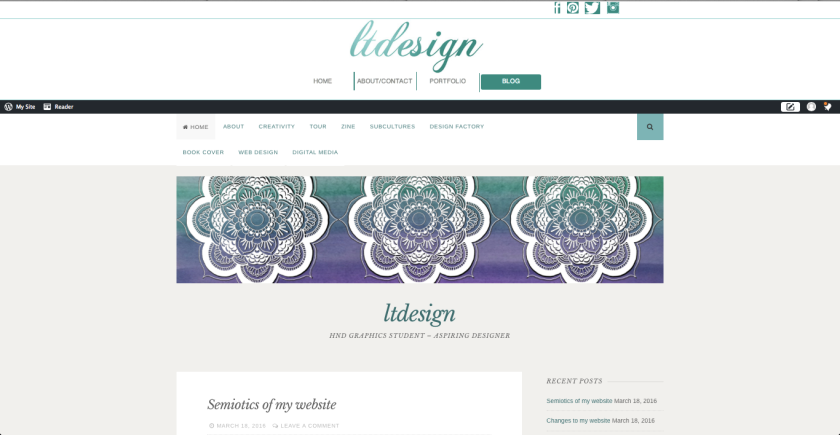
After completing and finalising my website I can now discuss the semiotics behind my choices and how they are able to impact my design.
Colour scheme:

The accent colour I have chosen to use for my website is a shade of turquoise. I have chosen this for many reasons, the first being that it is not gender specific and therefore will not make my webpage look to masculine or feminine. Also there are many signifiers of the colour turquoise, these being:
- Tranquility
- Peace
- Creativity
- Calming
- Sophisticated
This therefore portraying how I would want my audience to feel when looking at my website. I would want them to feel at ease and not feel that the pages where overpowering and in your face. Also I would want my audience to feel creative after looking at the work in my portfolio in order to feel inspired or motivated to contact myself to make an enquiry or become a client.
Persona:
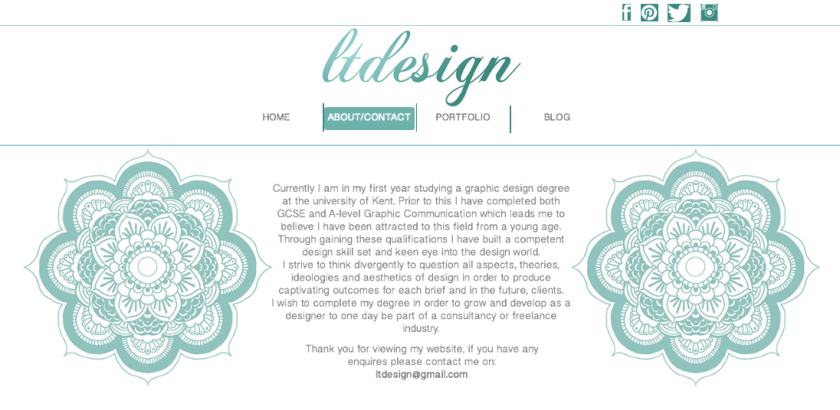
The ideal persona for my website would be someone like myself, someone who may already be a designer whether new or experienced or someone who has an interest in design and is looking for someone to create a piece for them. Within my website I have ensured that I am able to provide to my audience by showcasing examples of my previous work with a caption explain what each topic is about and the outcomes made from this.
Also my contributing social media icons in the header it shows that I have accounts that I regularly post and update meaning that if a user had a particular interest in my work they could follow me on one of these accounts. In addition to this a potential user of my website may of found my hyperlink when looking at one of my social media accounts in which has directed them to my website.
An example of a persona would be:
Name: Lucy
Age: 25
Location: Kent
Occupation: Landscape gardener
About: Lucy is a landscape gardener who is looking to start her own business by herself. Therefore she is looking for a graphic design to brand her company and design her a logo, business card, letterhead etc..
Lucy is a good example of a persona for my website because she may of been able to find my address through using the digital media of Instagram using the hashtag tool. This therefore could have directed Lucy to my website in which she was able to look at my previous outcomes, in particular the work upon branding and natural perfections which is able to relate to her idea of branding landscape gardening well. If Lucy decided that she liked my work then she could contact me using the email address given in the contact page.
Experience design:
Being a website for myself as a aspiring graphic design it is important for the audience to have a good experience design in order for them to be able to entice them to want to use my services. Therefore I have included many elements to give my user a good experience when navigating around my website.
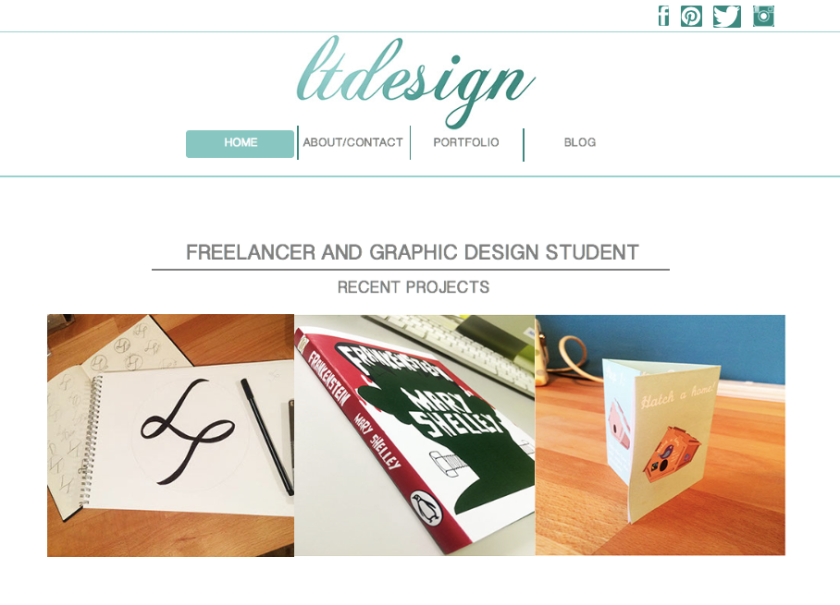
Firstly on the homepage I have clearly established the name of my brand in the header and who am using the tagline ‘freelancer and graphic design student.’
In the header itself the menu buttons showcase a rollover feature which allows the a box to surround the word, altering the text white and creating a gradient effect as the buttons more across the page, this mirroring the above title. Also within the header contains social media links by using their logos, when the user rollover each one a lightly coloured box surrounds the icon to indicate to the user what icon they have chosen and will be directed to.
Underneath this shows examples of my most recent projects, this being a good and interactive feature as it can be updated at any time and also because it includes the rollover effect of showing a grey opaque box over the image with white writing explaining the name of the piece and its topic. Also these images are able to hyperlink to the necessary portfolio page.
When on the portfolio page, more grey rollovers have been introduced in order to indicate to the user what each image relates to. These images again hyperlink to the necessary page in which the work is located in this either being 2013/2014 or 2015/2016.
The specific portfolio pages use the interactive use of slideshows to show different pieces of work in which relate to each topic along with the outcome that was produced at the end of the topic. This is a good example of experience design because the user can either watch the slideshow translate to each slide or they can navigate through the images themselves by using the navigation dots.
By using the different features of hyperlinks, rollovers and slideshows I have been able to make my website highly interactive for my users in order for them to gain an experience and remain interested throughout.