Visual communication:
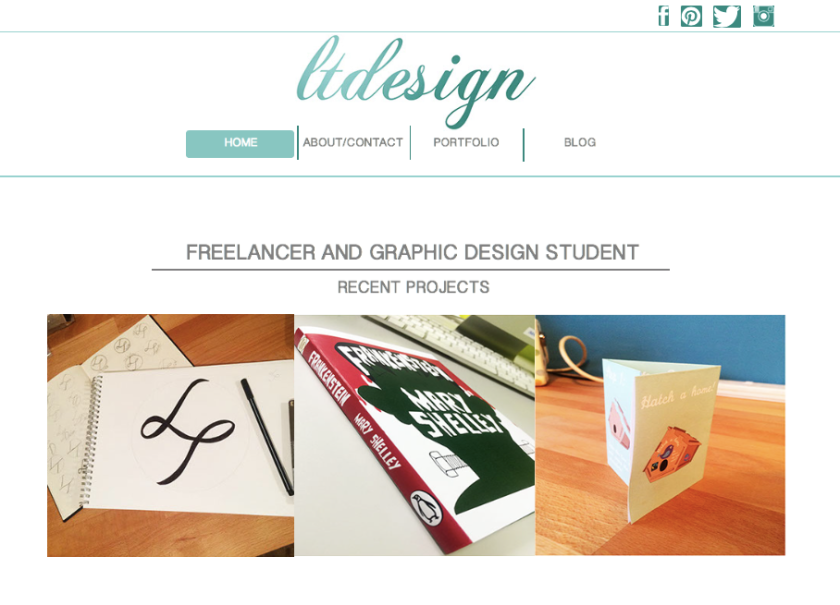
- I feel that my outcome has met the needs of the brief as I have successfully built a web-based portfolio to showcase my design work. I have also been able to record all of my technical processes and research in order to explain how I made conclusions and choices for my outcome.
- I feel that my outcome fails to meet the needs of the brief as I have not sampled my webpage in different browsers, this being something that can be done through downloading another browser or opening the file in a different piece of technology for example on a tablet or smartphone.
- I think that my strengths of my outcome can be shown through the amount of thorough research I carried out in which enabled me to make in depth design choices and solutions.
- The weakness of my piece is that I was unable to make the webpage as interactive as I would liked for smaller devices such as a tablet or smartphone due to the timeframe given. I would have liked to add an accordion menu when the website is used in a smaller device in order to make it more manageable for the user to navigate.
- I feel that my piece could be improved practically by adding more content, for example on the home page more subheadings could be included to make the page longer. However as this is only the beginning of my website this is something that can be developed as I grow as a designer as there will be more content I can include to my webs page for example concerning work, contact details and clients.
Refection:
- I feel that through being given this brief before half term my time keeping was successful as I was able to compete a large amount of my research and website analyse during this period. This therefore being beneficial as I was able to concentrate on the design of the website when in lessons where I could ask for feedback.
- My research for the brief was very thorough as I analysed 10 existing design websites before considering the design of my own. I also carried out research upon digital media, for example what it is, examples and how it has changed the way in which we communicate/live. This enabled me to gain an understanding as to what does and does not work well on webpages and whether specific features or elements are more effective than others. By making conclusions from my research I was able to merge elements from different websites together in order develop my own ideas to make mine as successful and functioning as possible.
- I think that I was able to use experimentation during this project by choosing to make my website in Adobe Muse. The reason behind this is because it is a software in which I have not used before and therefore learnt how to use the software through watching various tutorials and downloading different widgets. With more time and practice using the software I think that I could make my webpage even more effective and interactive.
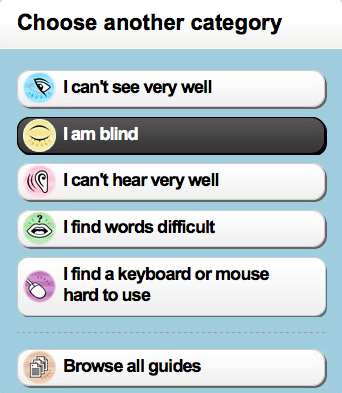
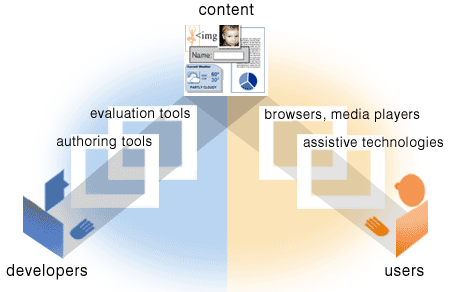
- I felt that for the web design outcomes for this brief I have been able to show that I have achieved them by demonstrating an understanding of the structure and function on internet design, browser function and web page publishing through the research in which I have constructed before designing my website. I have also considered the accessibility of websites and how I could make mine accessible along with being able to design, plan, build, test and evaluate a set of functioning web pages. Concerning the digital media Learning Outcomes I have successfully been able to produce and develop an understanding of current digital media concepts and technologies along with researching skills relevant to the themes of the module. Through the creation of my webpage I have begin to develop design skills combining various disciplines and media and understand computer applications and their creative use. I think that to improve upon these Learning Outcomes I could have experimented further with accessibility and how to practically make a webpage accessible for more users. Also to develop more of an understanding of the components of a multi-medial production and how they interact.
- I enjoyed this brief as web design is a field I have considered to work within after my degree. Therefore I feel that by carrying out this brief I have more of an understanding of what web design consists of and how it can be achieved.
- The parts of the brief in which I enjoyed the least would have been the analyse of the existing design website, the reason behind this purely being because it was very time consuming and needed to be thorough.
- I was mostly inspired by the research in which I carried out on existing design and portfolio websites. The reason behind this being that it helped me decided upon my content, layout and navigation of my webpage to ensure that it is easily accessible for the user whilst looking attractive and engaging.
- The most challenging part of this brief was making the website as Muse is a software in which I was unfamiliar with in the beginning. However after watching tutorials and carrying them out I was able to work with the software well and understand all the features within it.
- I think that with further practise within Muse I will be able to develop and improve my website further in order to make it more interactive and accessible to users which in turn will entice them to want to contact me and enquire for my services.


















































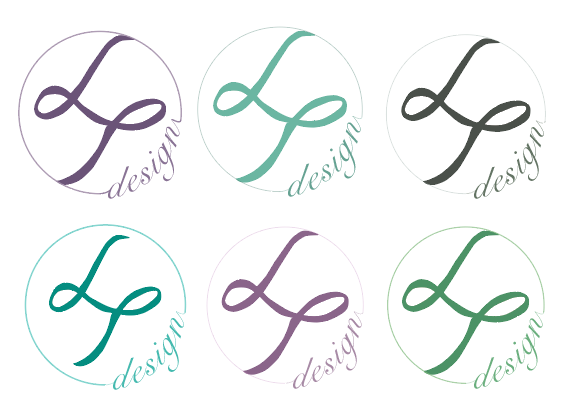
 The next step to create my logo was to add colour, to do this I made a colour scheme in colours in which I like and think compliment each other well. I firstly chose the middle colour in each row and then added a lighter and darker shade to this. The theory behind this was to use a row of colour to add dimension rather than one block colour which could flatten the piece.
The next step to create my logo was to add colour, to do this I made a colour scheme in colours in which I like and think compliment each other well. I firstly chose the middle colour in each row and then added a lighter and darker shade to this. The theory behind this was to use a row of colour to add dimension rather than one block colour which could flatten the piece.







 My partner and I were given the category of sea in which we were able to think of many relations to. (as seen in the image) For example animals from the sea, items relating to the seaside and also mythical creatures such as mermaids and pirates.
My partner and I were given the category of sea in which we were able to think of many relations to. (as seen in the image) For example animals from the sea, items relating to the seaside and also mythical creatures such as mermaids and pirates. We then carried out this activity again within our groups allowing the original word to branch off into completely diverse and different meanings to the beginning word. When carrying out this task we began with the word purple and were able to branch off into subjects such as Cadbury’s, mountains and Christmas.
We then carried out this activity again within our groups allowing the original word to branch off into completely diverse and different meanings to the beginning word. When carrying out this task we began with the word purple and were able to branch off into subjects such as Cadbury’s, mountains and Christmas. The word I was given was ‘happiness’ which demonstrated without using the obvious smile was by using signifiers. With the paper I made a heart shape (love) , a sun (hot weather), some money and a chain of people (friendship) to signify things in which makes you happy. This activity was interesting as we were able to see and guess what each others word was but also how we are able to work quickly in an unusual way.
The word I was given was ‘happiness’ which demonstrated without using the obvious smile was by using signifiers. With the paper I made a heart shape (love) , a sun (hot weather), some money and a chain of people (friendship) to signify things in which makes you happy. This activity was interesting as we were able to see and guess what each others word was but also how we are able to work quickly in an unusual way.